# 前端架构与性能优化那些事儿
# 为什么要进行性能优化
- 57%的⽤用户更更在乎⽹网⻚页在3秒内是否完成加载。
- 52%的在线⽤用户认为⽹网⻚页打开速度影响到他们对⽹网站的忠实度。
- 每慢1秒造成⻚页⾯面 PV 降低11%,⽤用户满意度也随之降低降低16%。
- 近半数移动⽤用户因为在10秒内仍未打开⻚页⾯面从⽽而放弃。
# 性能优化学徒⼯工
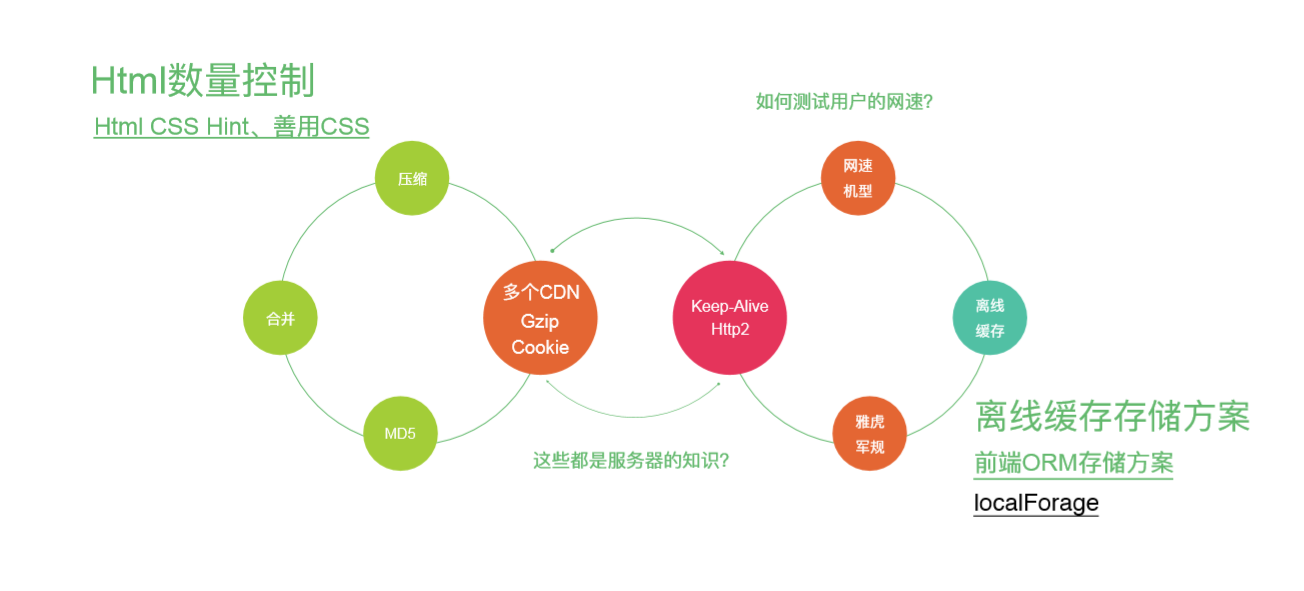
- 雅⻁虎军规
- 缓存策略
- 网站协议
- 小字为先

压缩合并的权衡,文件gzip后如果小于28.5kb算是比较合格的大小,请求个数5个左右。
善用离线缓存 Local Storage 5M Local Storage里缓存js文件
script/a.js -> script/a.55ggll.js script/a.55ggll.js -> js文件
1.{ script/a.js : "script/a.55ggll.js" } 2.首页 no-cache, 不能被缓存 3.激活的js文件 缓存中去取 -> script/a.js script/a.js -> "script/a.55ggll.js" 【过期的文件】 script/a.55ggll.js:......... addScrtipt add header 【过期】 缓存中没有 script/a.js 请求回来 script/a.js -》 text script/a.js -> "script/a.55ggll.js" script/a.55ggll.js:text 业务代码
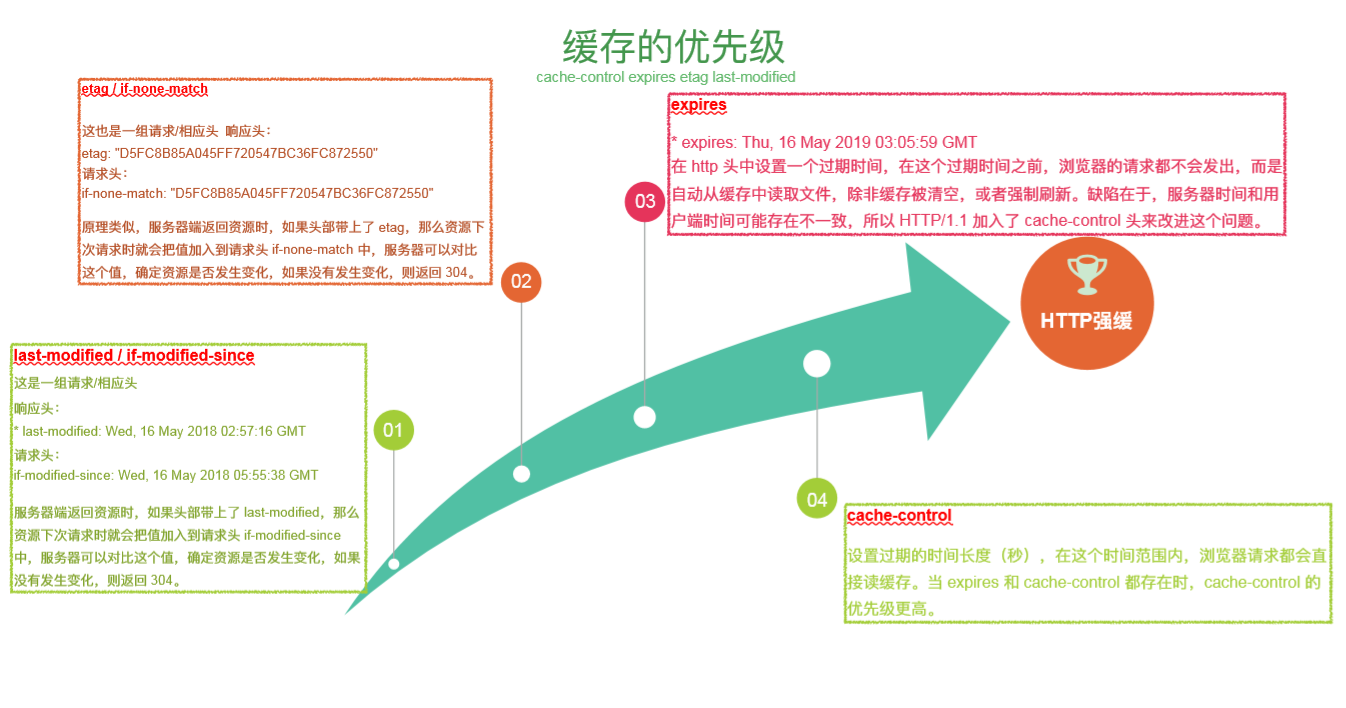
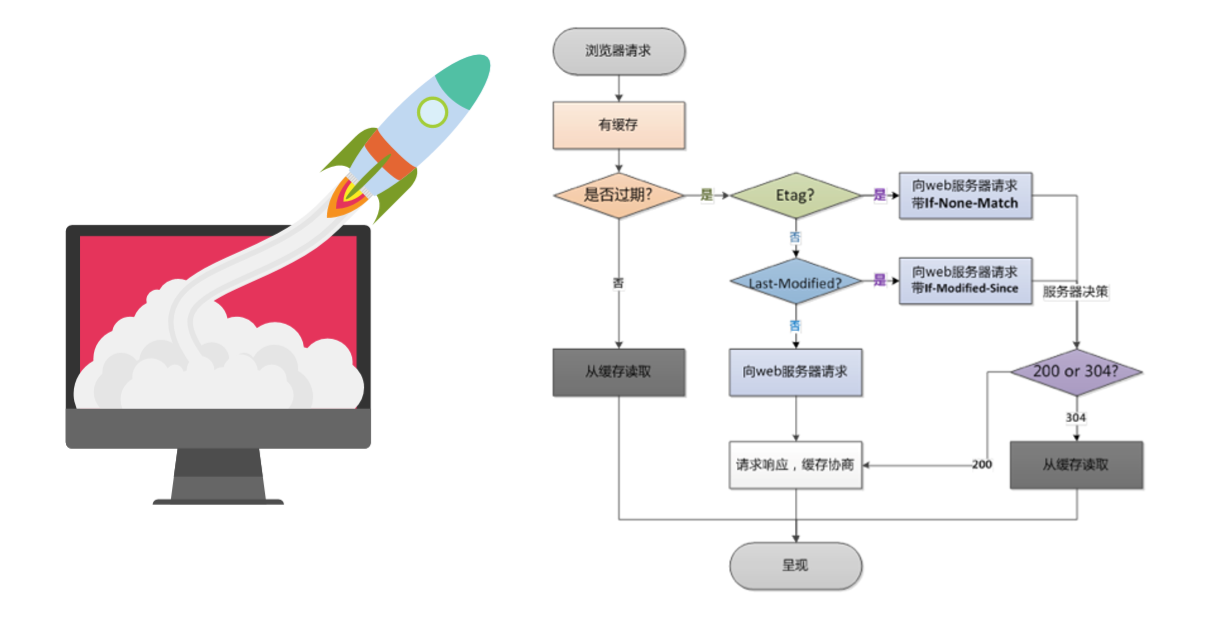
# 缓存的优先级
- cache-control
- expires
- etag
- last-modified


# 渲染中性能优化
- 网页渲染过程 1-1 获取Dom元素并分割多个多层 1-2 对每个图层节点进行样式的计算 Recalculate Style 1-3 为每个节点生成图形和位置 Layout 1-4 对每个节点进行绘制 填充到图层中去 Paint 1-5 把图层作为纹理上传GPU Composite Layers
重排一定是引起重绘 但是重绘不一定引起重排
- Layout 》 Paint 》 Composite Layers
- 网页要分层 根元素、position、transform、半透明、canvas、video、overflow
- 让GPU参与的分层 硬件加速 CSS3D、Video、webgl、滤镜
- 重排 5-1 添加或者删除dom元素 5-2 元素位置改变 5-3 盒子模型变了 5-4 页面初始化 5-5 读到某个属性 offset scroll client width
- 读写分离 const h1 = document.get("xx").clientHeight; const h2 = document.get("xx").offset; h1+h2 读写分离 requestAnimationFrame -》 设置
- cpu和gpu渲染的区别 相同之处:两者都有总线的和外界联系 有自己的缓存体系 以及数字和逻辑的运算单元 为计算而生 不同之处:CPU主要是负责操作系统相关的 GOU主要负责和显示相关 效率更高
# 页面加载性能优化
# NodeJS性能优化
← 雅虎军规 webpack 性能优化 →