# electron学习(一) 基础概念
# 安装
# 克隆这仓库
$ git clone https://github.com/electron/electron-quick-start
# 进入仓库
$ cd electron-quick-start
# 安装依赖库
$ npm install
# 运行应用
$ npm start
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8
# BrowserWindow使用
electron 的项目中分主进程和渲染进程,分别对应着 main.js 和 renderer.js
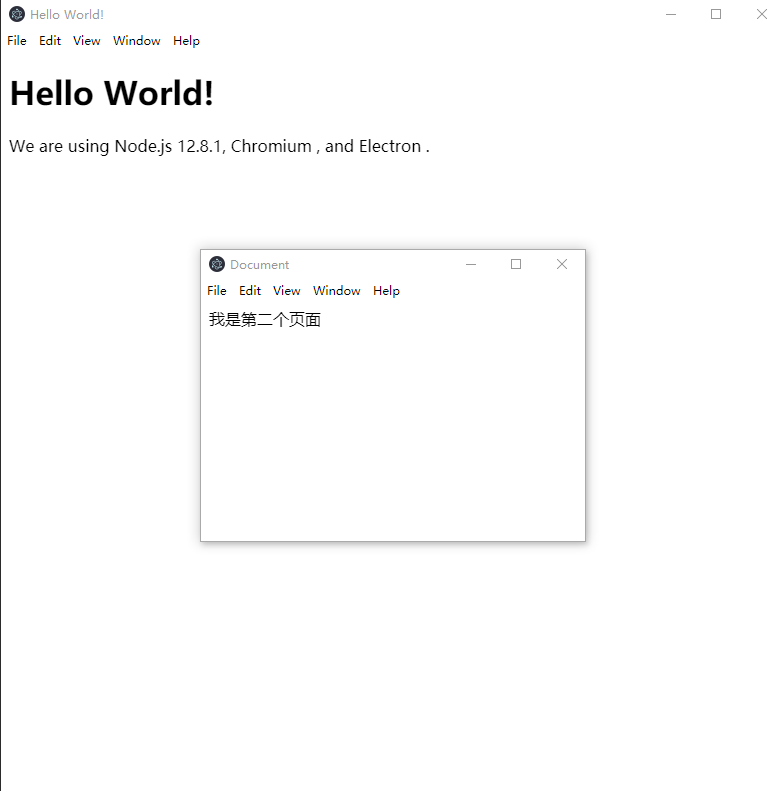
在main.js 中我们先来使用 BrowserWindow 创建窗口
main.js
const { app, BrowserWindow } = require('electron');
app.on('ready', () => {
// 创建一个主窗口
let mainWindow = new BrowserWindow({
width: 800,
height: 800,
webPreferences: {
nodeIntegration: true
}
})
mainWindow.loadFile('index.html');
// 创建子窗口,依赖主窗口
let secondWindow = new BrowserWindow({
width: 400,
height: 300,
webPreferences: {
nodeIntegration: true
},
parent: mainWindow
})
secondWindow.loadFile('second.html');
})
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24

在 index.html 中引入 renderer.js 文件
renderer.js
window.addEventListener('DOMContentLoaded', () => {
document.getElementById('node-version').innerHTML = process.versions.node;
})
1
2
3
2
3
- 在渲染进程的 renderer.js 中,可以同时使用dom的api和node的api
# 进程之间的通讯方式
electron 使用 IPC 在进程之间进行通讯
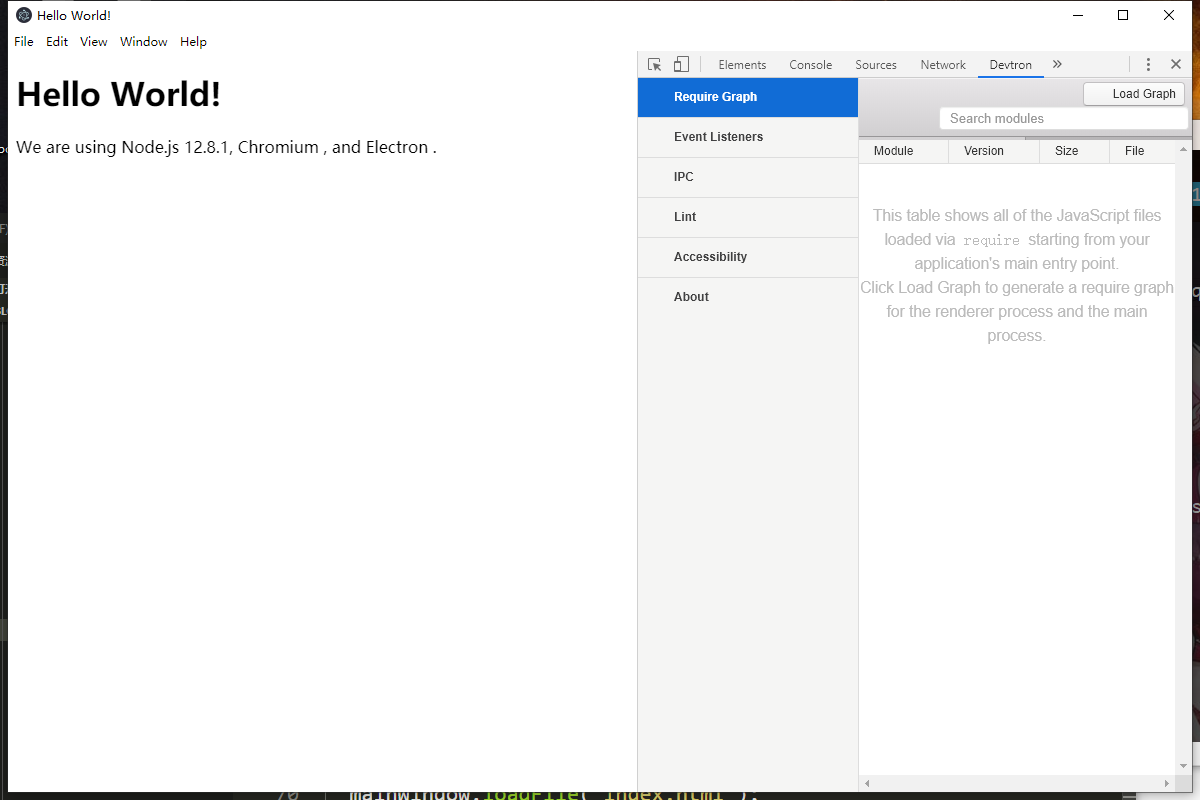
安装 devtron
npm install devtron --save-dev
1
main.js
const { app, BrowserWindow } = require('electron');
app.on('ready', () => {
//------------------------------
require('devtron').install();
//------------------------------
let mainWindow = new BrowserWindow({
width: 1200,
height: 800,
webPreferences: {
nodeIntegration: true
}
})
mainWindow.loadFile('index.html');
//------------------------------
mainWindow.webContents.openDevTools();
//------------------------------
})
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18

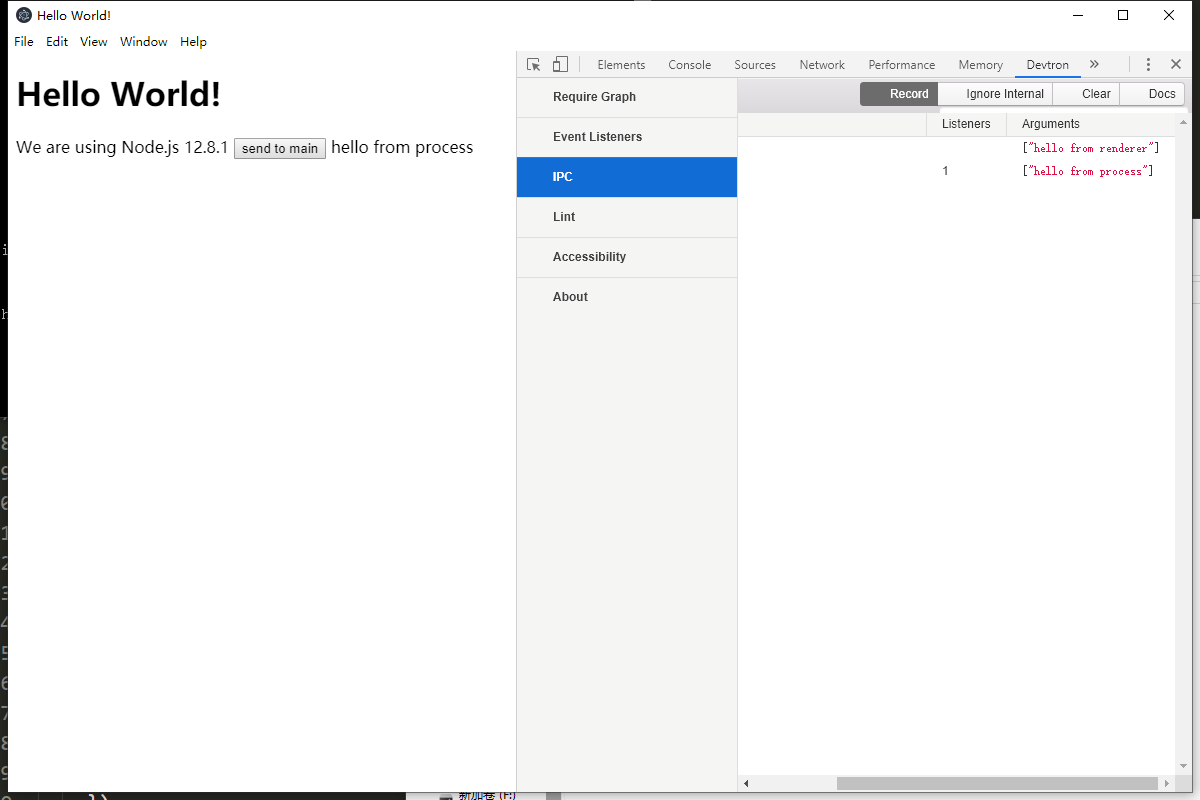
# 基于node的事件驱动进行 IPC通讯
const { app, BrowserWindow, ipcMain } = require('electron');
app.on('ready', () => {
require('devtron').install();
let mainWindow = new BrowserWindow({
width: 1200,
height: 800,
webPreferences: {
nodeIntegration: true
}
})
mainWindow.loadFile('index.html');
mainWindow.webContents.openDevTools();
// -------------------------------------------
ipcMain.on('message', (event, arg) => {
console.log(event);
console.log(arg);
event.reply('reply', 'hello from process');
})
// -------------------------------------------
})
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
renderer.js
const { ipcRenderer } = require('electron');
window.addEventListener('DOMContentLoaded', () => {
document.getElementById('node-version').innerHTML = process.versions.node;
// ---------------------------------------------
document.getElementById('send').addEventListener('click', () => {
ipcRenderer.send('message', 'hello from renderer');
})
ipcRenderer.on('reply', (event, arg) => {
document.getElementById('message').innerHTML = arg;
})
// ---------------------------------------------
})
1
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<!-- https://developer.mozilla.org/en-US/docs/Web/HTTP/CSP -->
<meta http-equiv="Content-Security-Policy" content="default-src 'self'; script-src 'self'">
<meta http-equiv="X-Content-Security-Policy" content="default-src 'self'; script-src 'self'">
<title>Hello World!</title>
</head>
<body>
<h1>Hello World!</h1>
We are using Node.js <span id="node-version"></span>
<button id="send">send to main</button>
<span id="message"></span>
<!-- You can also require other files to run in this process -->
<script src="./renderer.js"></script>
</body>
</html>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
- 点击按钮由主进程发给渲染进程消息
- 渲染进程接收到消息后回复消息

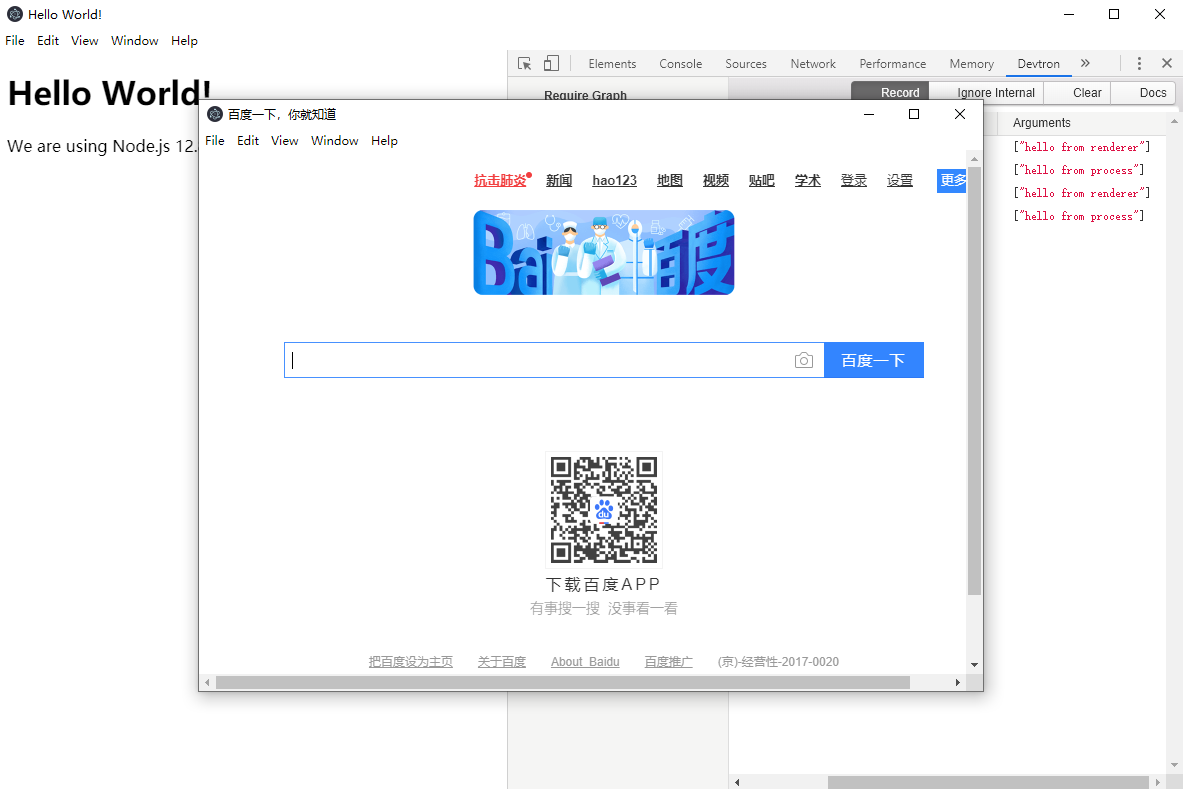
# 使用remote模块实现跨进程访问
remote可以在其他进程使用 main 主进程中的东西
const { ipcRenderer } = require('electron');
// ------------------------------------------
const {BrowserWindow } = require('electron').remote;
// ------------------------------------------
window.addEventListener('DOMContentLoaded', () => {
document.getElementById('node-version').innerHTML = process.versions.node;
document.getElementById('send').addEventListener('click', () => {
ipcRenderer.send('message', 'hello from renderer');
// ------------------------------------------
let win = new BrowserWindow({width: 800, height: 600});
win.loadURL('https://baidu.com');
// ------------------------------------------
})
ipcRenderer.on('reply', (event, arg) => {
document.getElementById('message').innerHTML = arg;
})
})
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19

在react中想使用node的功能的话,需要用window.require
const {remote} = window.require('electron');
1
# 数据持久化
安装 electron-store
npm install electron-store --save-dev
1
const Store = require('electron-store');
const store = new Store();
store.set('unicorn', 'hello');
console.log(store.get('unicorn'));
store.delete('unicorn');
console.log(store.get('unicorn'));
1
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9