# 3D图形学入门
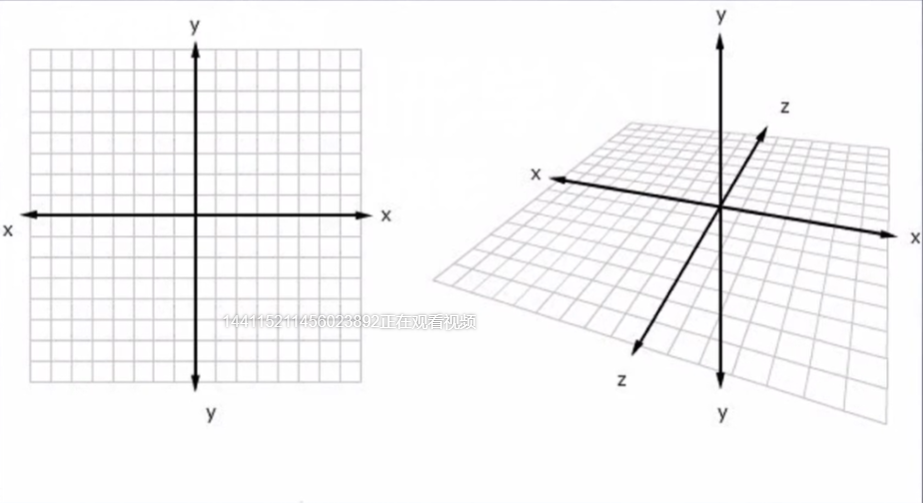
# 3D坐标系

# 网格、多边形和顶点
网格是由一个或者多个多边形组成的物体,各个顶点的坐标(x,y,z)定义了多边形在3D空间中的位置
# 材质、纹理和光源
- 网格表面可以由一个或者多个位图来决定,这就是通常所说的纹理映射简称纹理。
- 大多数的图形系统中,网格表面的特性被统称为材质,材质通常依赖一个或者多个光源来呈现外观效果。
# 变换与矩阵
- 3D网格的形状由顶点位置确定
- 变换包含对渲染模型的缩放、旋转、位移等操作
- 变换通常是由矩阵来操作的
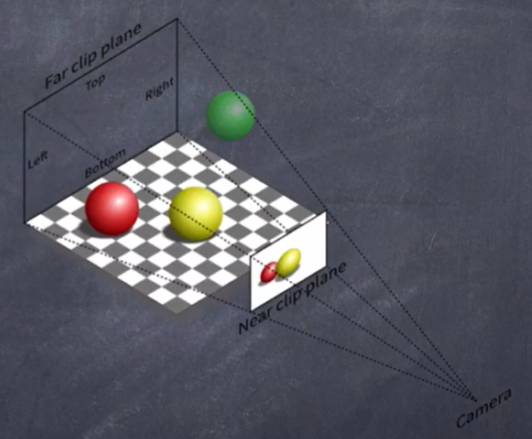
# 相机、透视、视口和投影
- 相机来定义用户和场景的相对朝向
- 视野尺寸决定了透视关系
- 视口是由浏览器或canvas元素决定的
- 投影矩阵是将相机空间的3D坐标转为视口中的2D绘制空间的坐标

# 着色器
- 为了在最终的图像中渲染模型,精确定义顶点、变换、材质、光源和相机之间的关系和交互。这就用到着色器
- 着色器通常由高等级的类C语言编写,编译并运行在图形处理单元(GPU)中。当我们编写WEBGL程序的时候,必须定义着色器,否则图形不会显示在屏幕上。
← canvas 2d 入门 WebGL 概述 →